Blog
-
Engineering Expression
I’ve never seen frontend as just “making the design work.” It’s not about lining up pixels or matching a Figma spec. To me, frontend has always been an act of translation. Taking an idea and giving it movement, rhythm, and emotion. I’m an Experience Engineer, which really means I care as much about how something feels as how it functions.
-
From Full-Stack to Full-Cycle
The Rise of the AI-Supported Generalist. The role of a developer has always been expanding. Once, being full-stack meant juggling frontend and backend. Later, it meant cloud deployment, APIs, and maybe even DevOps pipelines. But if we zoom out, building a product involves far more than code. It spans client outreach, design, testing, documentation, analytics,
-
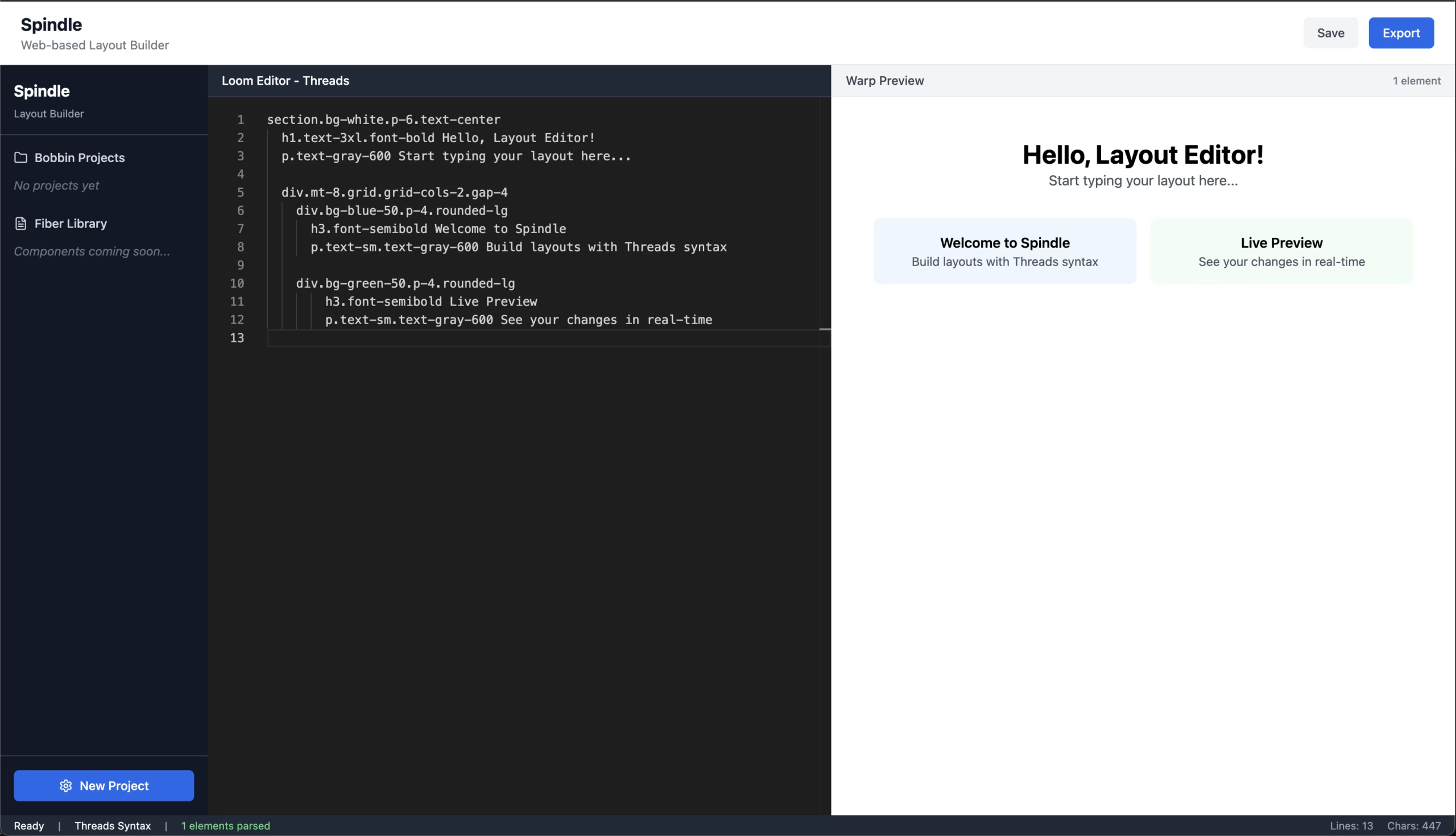
Building Spindle, an Open Source Web-Based Layout Builder
In early June I stumbled across Layouts.dev, a visual layout builder that offered a fast way to scaffold UIs with drag-and-drop ease. The concept was great—but I wanted something more open, developer-first, and extensible. Something that could be used like a real tool, not just a toy. That moment kicked off a journey to create Spindle—a blazing-fast, open-source layout builder designed for engineers to prototype components and templates with minimal friction. This blog post walks through the inspiration, research, naming conventions, and technical planning that shaped Spindle into a real, usable tool.
-
Git Bisect – Using a Binary Search Tool to Find A Bugs Initial Occurrence
Git bisect is a powerful tool built into Git that helps identify the specific commit that introduced a bug or regression. It automates a binary search across your commit history, quickly narrowing down to the first “bad” commit.
-
Why I Still Build Sites in WordPress
(Even Though I Could Use Anything Else) As a frontend engineer with years of experience across JavaScript frameworks, headless CMS architectures, and static site generators, I often get asked: “Why are you still using WordPress for your own site?” It’s a fair question—especially when tools like Next.js, Astro, Sanity, and even Notion-as-CMS are all gaining
-
Running DeepSeek-R1 Locally
Install Ollama by downloading the appropriate installer from their website.https://ollama.com/download After first-run installation it’ll ask you to install your first model, you can use their suggestion or you can install deepseek instead! Install Deepseek-R1 using ollama Once this is complete you can run and interact with deepseek in your own local environment If you’re interested
-
Full-Width elements inside Fixed-width containers
When working in the frontend, I often come across a common challenge: adding a full-width element inside a fixed-width container. For example, you might need a banner, background section, or hero image to span the full width of the viewport, even when it’s nested inside a parent container with a constrained width. The Classic Solution
-
Generate an SSL Certificate using CertBot
Certbot is a free, open-source tool that automates the process of obtaining and renewing SSL/TLS certificates from Let’s Encrypt, a certificate authority that provides free SSL certificates. These certificates encrypt the data transmitted between your website and its users, ensuring security and boosting SEO rankings. Certbot simplifies what used to be a manual, error-prone process
-
Getting Started with TensorFlow.js – Real-Time Object Detection
Ever wondered how object detection works in web applications? With TensorFlow.js, you can leverage pre-trained models to build powerful machine learning applications directly in the browser. In this guide, I’ll walk you through creating a real-time object detection app using TensorFlow.js and the pre-trained Coco-SSD model. This project is beginner-friendly and perfect for exploring the
-
Building an Isometric Babylon.js Game: An early Project Scaffold
In this post, we’ll walk through a simple project scaffold for creating an isometric game using Babylon.js. This scaffold sets up the core elements required to get started with your game development—from initializing the rendering engine to basic player movement. Include Babylon.js and its dependencies Setting Up the Canvas The project begins with an HTML